
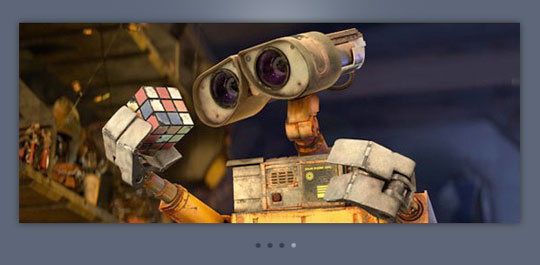
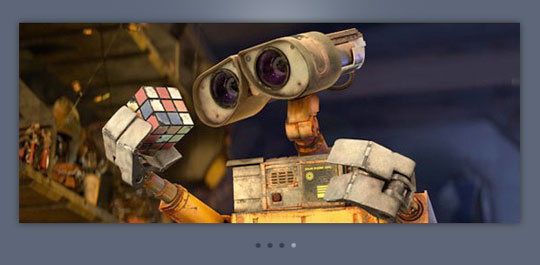
Nivo Slider

A super smooth slider with loads of settings including 9 transition effects. It also supports things like linking images and keyboard navigation.
Quicksand

Reorder and filter items with a nice shuffling animation. Just specify source container and destination collection which will replace the source collection. New elements will appear with fancy scaling+alpha effect, deleted elements (non-existant in destination collection) will scale out and rearranged items will move to their destination positions.
Spritely

Spritely is a jQuery plugin created by Artlogic for creating dynamic character and background animation in pure HTML and JavaScript.
Lettering.js

Lettering.js is a lightweight, easy to use jQuery plugin for radical Web Typography.
Colortip

Colortip converts the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
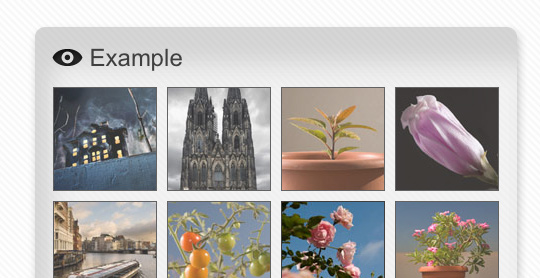
Masonry

Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
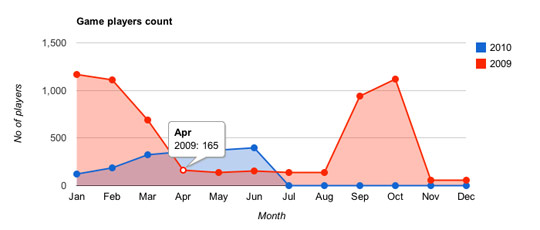
gvChart

gvChart is a plugin for jQuery, that uses Google Charts to create interactive visualization by using data from the HTML table tag. It is easy in use and additionally it allows you to create five types of the charts.
Animated table sort

This plugin allows you to animatedly sort a table based on a column’s s, or on the content/value of a child/descendant element within those s. The various s fly to their new homes, giving a nice effect.
jQuery Image Scale Carousel

When working with imagery online keeping the integrity of an images aspect ratio is as important as anything else. This is what’s so nice about this jQuery plug-in; you don’t have to worry about all of your images being perfectly sized for this slider. The jQuery Image Scale Carousel auto scales all of your images making implementation super simple.
YoxView

YoxView is a free Lightbox-type media and image viewer jQuery plugin. It’s easy to use and feature-rich. You can use it to display a variety of media, such as: images, video, inline content, iframes, Flash and more.
沒有留言:
張貼留言